
Linkwithin ???
這是做什麼用的啊???
親愛的格友,您發現了沒有?
我的每篇文章最後會出現~~~
沒有錯!
這就是 LinkWithin 幫得忙!
她會把相關舊文章自動選出,顯示在文章最後;可以有類似延伸閱讀的功能;
也可以把舊文章拿出來曬曬太陽,免得遭到完全的遺忘!
很簡單喔!
先去這裡~~~ LinkWithin
不用註冊耶!填寫一下資料就可以了!
取得程式碼後,放在『頁尾描述』就可以了!
江湖一點訣,說穿了就不值錢囉!
如何在PIXNET部落格放LinkWithin?
詳細教學可看這篇教學文: 【分享】利用LinkWithin 新文、舊文同時瀏覽 [Pixnet]
感謝天仙寫的教學文! il Giardino Romantico

引用自celestechien - 【分享】利用LinkWithin 新文、舊文同時瀏覽 [Pixnet]
相信每位優質文章的背後,都有一段辛苦的整理圖片+寫文的辛酸史。或許沒那麼嚴重,不
過每篇文章所需要花費的時間與精神,只有筆者自己才知道。現在是一個講究新潮的時代。很多部落格瀏覽客,不是因為要逛的blog實在太多
或是只為了搶沙發而成為快閃族。而舊文雖然花費的時間或許一樣多,當他的時限已到,
很少人會特地去翻舊文出來參考。要如何輕鬆的讓自己blog的瀏覽者看到筆者自己花盡心思寫出來收藏在blog某個角落裡的精彩舊文呢?
強力推薦可以使用LinkWithin。
最早得知LinkWithin是在【宅科技】強力推薦!LinkWithin,提供縮略圖的部落格相關文章顯示服務!一文中獲得的資訊。阿湯的就是教不落也有相關的教學文[縮圖示相關文章【Link Within】讓文章讓網站更加圖文並茂、多采多姿]。
原本自己私底下嘗試以為不適用於Pixnet。但在焦糖好心的指導下,發現Pixnet也適用。而且一點也不難。
步驟一:先至LinkWithin填寫
1.) email
2.) blog網址
3.) 選擇blog平台[pixnet選Other]
註:My blog has light text on a dark background <-- 如果你的blog為淺字、深色背景記得勾選此項!
完成後按下Get Widget!即可看到語法。
步驟二:複製語法。[廢話...]
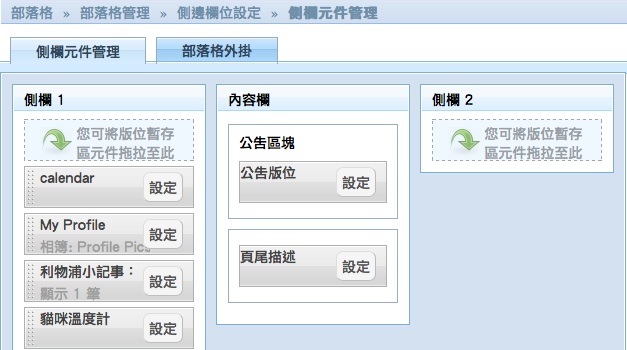
步驟三:回到Pixnet。進入後台 --> 部落格設定 --> 側邊欄位設定。 
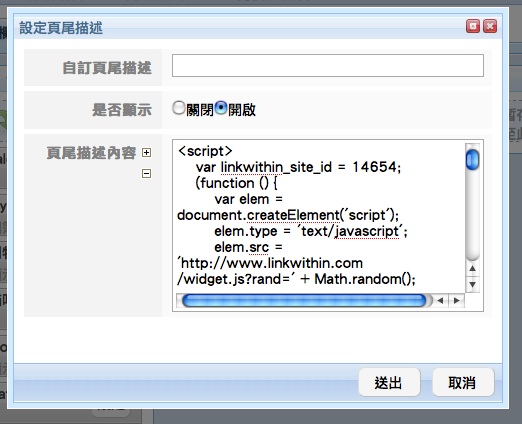
按下『頁尾描述』的設定。
將語法貼上後按下『送出』。
這樣就完成了唷!
回到前台來看看。首頁每篇文章的尾端都會出現精選文章提供讀者參考。
進入文章以後也會出現。
使
用心得:其實我自己看是覺得還蠻美觀的。不過首頁開啟的速度好像稍微有點影響!?但其實真正的使用心得,是要讀者來提供的。雖然很希望大家有空多多參觀花
園舊文,但若有影響到網頁開啟的速度,再怎麼好用,應該還是會選擇把他移除。另外,如果有透過LinkWithin看到自己想看的花園舊文,也別忘了告訴
我唷!
引用自celestechien - 【分享】利用LinkWithin 新文、舊文同時瀏覽 [Pixnet]
趕緊試用看看喔~~~ 
蠻好用的!


 留言列表
留言列表