
Google Friend Connect ?
這是什麼東西啊?
我在 Blogger 的格友家看到好多格友放置了Google Friend Connect,
我也不知道Google Friend Connect 可以做什麼;
反正是免費提供,我就先申請來用看看囉!
哇~~~PIXNET 部落格不能放耶!
我找看看有沒有人教如何放在PIXNET!有了~~~參考這兩篇:
[秘技?] 如何在Yam/樂多/Pixnet等用 Friend Connect
徹底示範如何將Google Friend Coonect放到Google App Engine
看完了,搞半天也沒有搞定!
只好自己想辦法!
最後終於搞成了!
親愛的格友別問我Google Friend Connect 可以做什麼;
因為我只是想盡辦法把它放到我格子上而已!
人家有,我們也有!純粹屬於好玩性質!
如果你也想要放 Google Friend Connect,
請繼續看下去!
首先~~~
先去申請中華優惠網申請免費帳號;網址如下:
http://www.chinesefreewebs.com/community/sign_up.php
按下~~~立即加入
填寫~~~使用者資料
例如~~~我使用 jameshung2009 申請為使用者名稱
申請後中華優惠網會寄E-Mail給你,你必須啟用帳號才可以登入!
登入後畫面如下:
接下來~~~
再去申請Google Friend Connect 帳號;
網址在這裡: http://www.google.com/friendconnect/
按下~~~ Get started
填好資料申請 Google 帳戶!
然後啟用你的 Google 帳戶!
再來~~~
按下~~~ Friend Connect for standard web sites
按下~~~ Continue
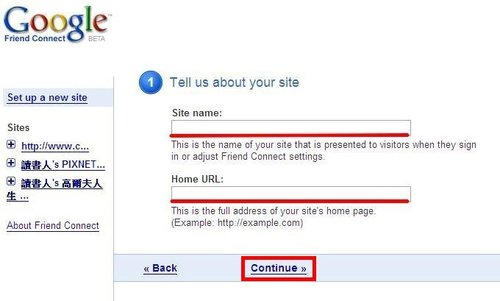
填寫資料~~~
Site name: 你的部落格名稱
Home URL: 請填上我們申請的 http://www.chinesefreewebs.com/jameshung2009
記得把 jameshung2009 換成你申請的中華優惠網使用者名稱喔!
然後按下~~~ continue
按下~~~ Download 旁邊那兩個檔案 rpc_realy.html canvas.html ;
將 rpc_realy.html canvas.html 這兩個檔案下載回電腦,
記得放在那個資料夾喔!
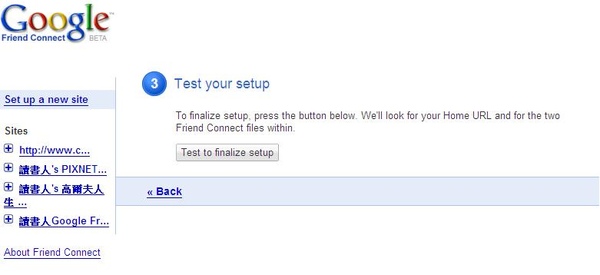
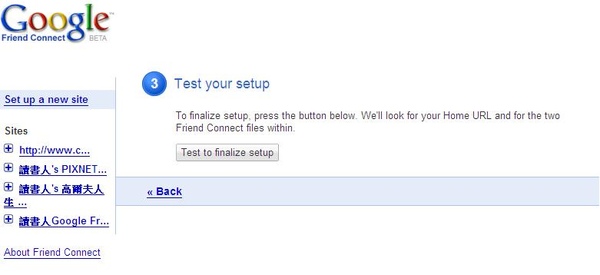
然後按下~~~ Continue
看到上面這畫面後,我們先停下來!
先別按下 Test to finalize setup !!!
我們回到中華優惠網的登入畫面!
左邊側欄~~~網站管理~~~檔案管理員
看到沒~~~
按下~~~檔案管理員
再按下~~~上傳檔案
準備將剛剛 rpc_realy.html canvas.html 這兩個檔案上傳到中華優惠網
選好 rpc_realy.html canvas.html 這兩個檔案後;
按下~~~上傳檔案
上傳成功可以看到如下畫面:
rpc_realy.html canvas.html 這兩個檔案已經上傳成功了!
接下來我們回到 Google Friend Connect 畫面:
按下~~~ Test to finalize setup
如果一切都沒有問題
你會看到下面這畫面:
快好了!要有點耐心啦!別急!
按下~~~ Site settings
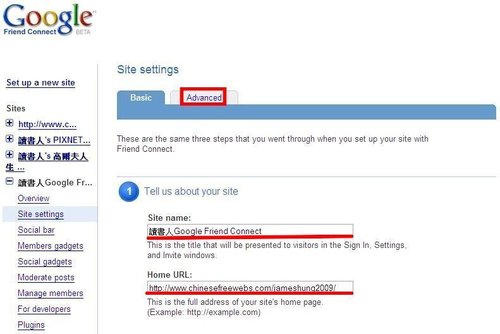
可以看到如下畫面:
按下~~~ Advances
看到如下畫面:
往下看~~~
看到沒有~~~
把你的部落格網址
輸入到 Alternate addresses 下面那個空格裡面;|
譬如我就輸入 http://jameshung2006.pixnet.net/blog
然後按下~~~ Save your advanced settings
然後按下~~~ 左側欄~~~ Members gadgets
再按下~~~ Add a Members gadgets
自己選舉顏色!不選就是原來的指定色彩!
Width ~~~ 寬度 ~~~ 自己選要多寬~~~ 我選 250
Rows of faces ~~~ 顯示幾排頭像~~~我選 3 排
然後往下看~~~
按下~~~ Generate code
可以看到如下畫面:
把空格裡面~~~整個程式碼~~~ 複製下來
貼到你的部落格側欄~~~
如果成功可以看到如下:
趕緊自己加入成為第一位會員~~~
按下~~~ Join this site
如果成功可以看到如下:
哈哈哈~~~恭喜你~~~大功告成囉~~~ 
這方式適用於 PIXNET痞客邦 Yam天空
奇摩部落格不能放 JAVA!
無名免費部落格也不能放!
別問我為什麼喔!我也無能為力!
成功範例:
http://jameshung2006.pixnet.net/blog
http://blog.yam.com/jameshung2006
親愛的格友別問我Google Friend Connect 可以做什麼;
因為我只是想盡辦法把它放到我格子上而已!
人家有,我們也有!純粹屬於好玩性質!
當你安裝好 Google Friend Connect 之後,
要記得喔~~~
加入我的 Google Friend connect
這樣子我也會加入你的 Google Friend connect
我們的會員才會比較多啦!
不然安裝好 Google Friend connect 沒有會員也不好玩啦!

好長好長的教學文喔!
親愛的格友,希望你們能搞定喔!
- May 19 Tue 2009 02:03
◎如何在部落格放Google Friend Connect
全站熱搜
 留言列表
留言列表
禁止留言


 留言列表
留言列表